How To Draw An Arrow In Photoshop Cc 2018
I was looking for a way to draw a curved pointer in Photoshop, but it seemed like at that place wasn't a clear answer. There were a lot of complex steps and it certainly wasn't a beginner-friendly procedure at starting time glance. Luckily, after a lot of time spent working in Photoshop, I began using a different way of creating curved arrows. With this technique, you can create a curved arrow in seconds, and salve it equally a shape preset to use in the future!
To draw a curved arrow in Photoshop, select the Line Tool, click the gear icon in the upper setting bar, and then set the Arrowhead selection to "End." Now click and drag out to create your pointer, printing Command/Control + T, right-click and choose Warp. Lastly, fix the warp preset to Arc to bend the arrow.
At present that might seem like a longwinded process, merely I hope it'due south quick and painless. Plus, at the stop of this tutorial, yous'll learn how to relieve these shapes as custom shape presets and then you never accept to do the work again!
Let get started.
How To Depict A Curved Arrow In Photoshop
Step 1: Create A New Document
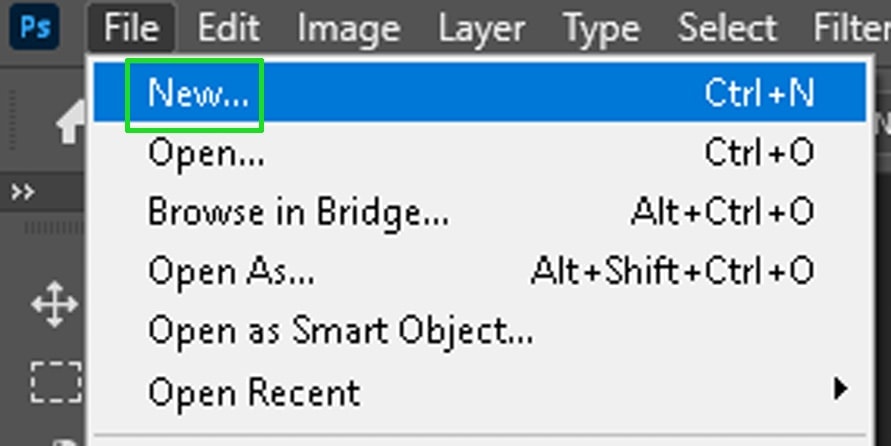
Open Photoshop and create a new canvas. Get to the File option on the top left-mitt corner of your screen, then click new.

Step 2: Create A New Layer
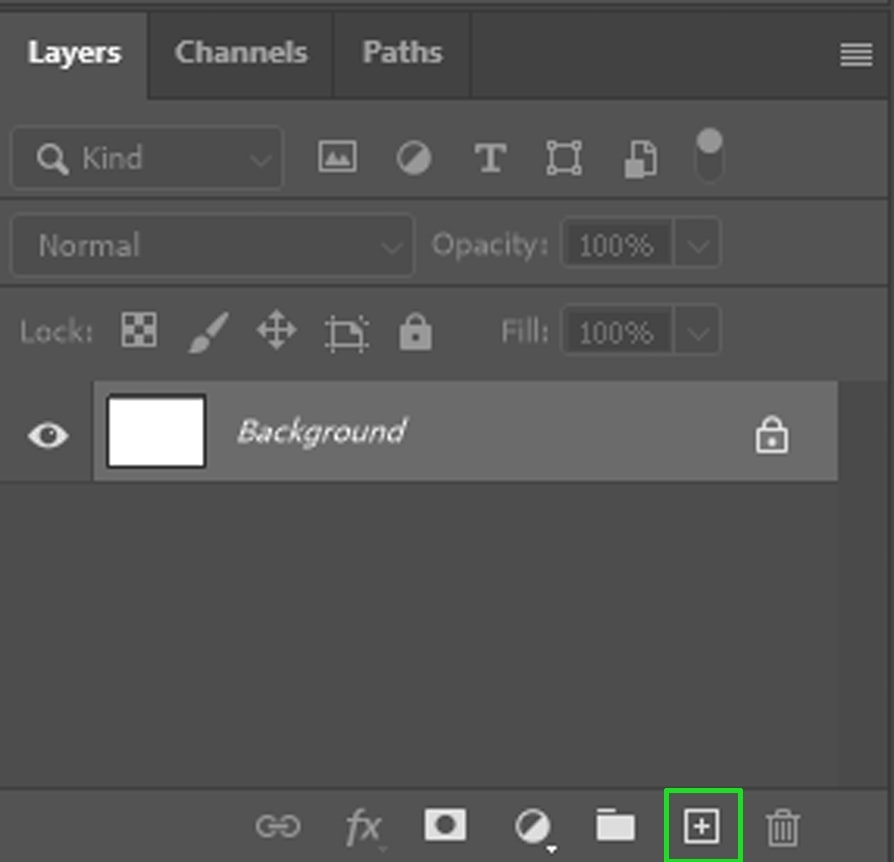
Afterwards yous've created a new projection, we're going to create a new layer to work on. To do this, get to the bottom right-hand corner of your screen and click the new layer icon (a square with a plus sign in information technology).

Step iii: Access The Elliptical Marquee Tool
After you've created a new layer, you're going to create a circumvolve to use as the body of your curved arrow. This is where the elliptical marquee tool volition come in.
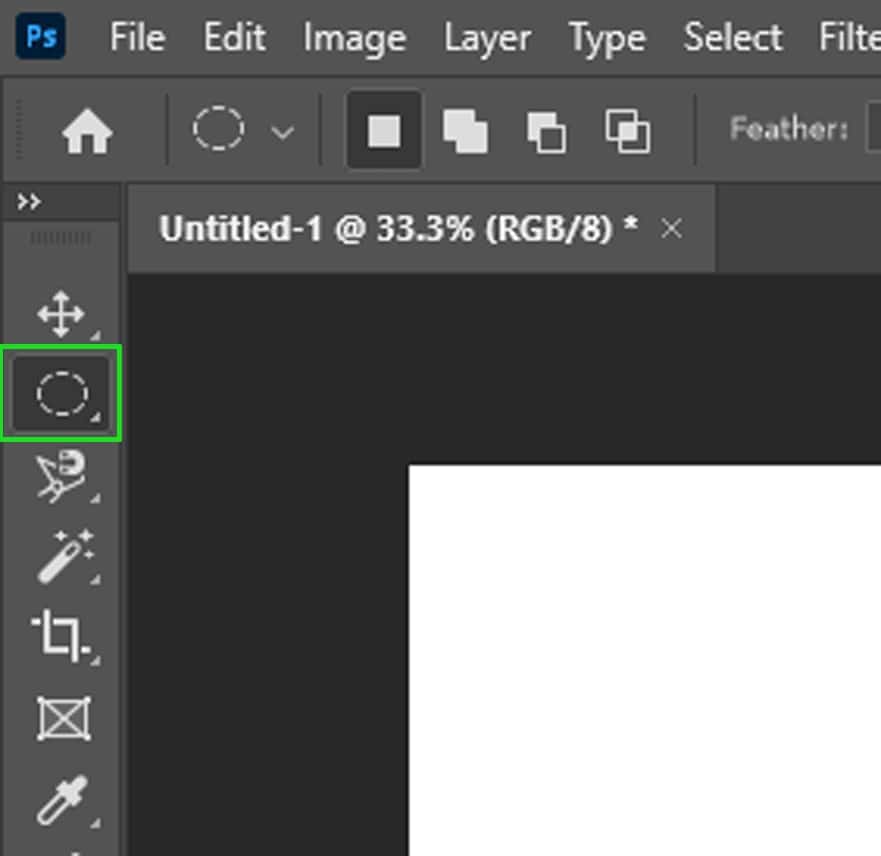
Select the elliptical marquee tool from the Tools bill of fare to the left of your screen or press M on your keyboard. If you don't see it, click and hold on the rectangular marquee tool and then select the elliptical option.

Stride 4: Create An Elliptical Marquee Option
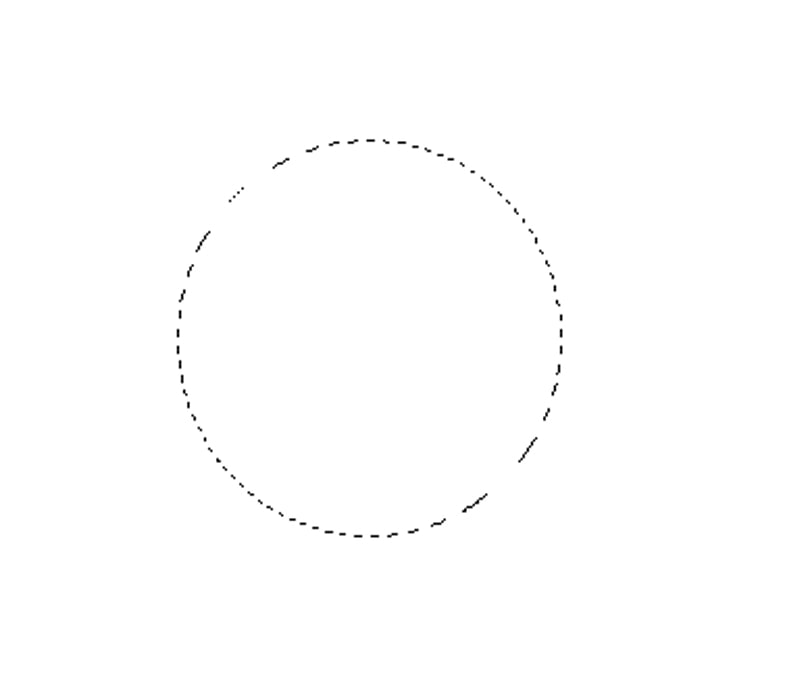
One time yous've selected your elliptical marquee tool, describe a circle on the new layer. You can make it as big every bit y'all want your pointer to be.

Step v: Add A Stroke To The Active Pick
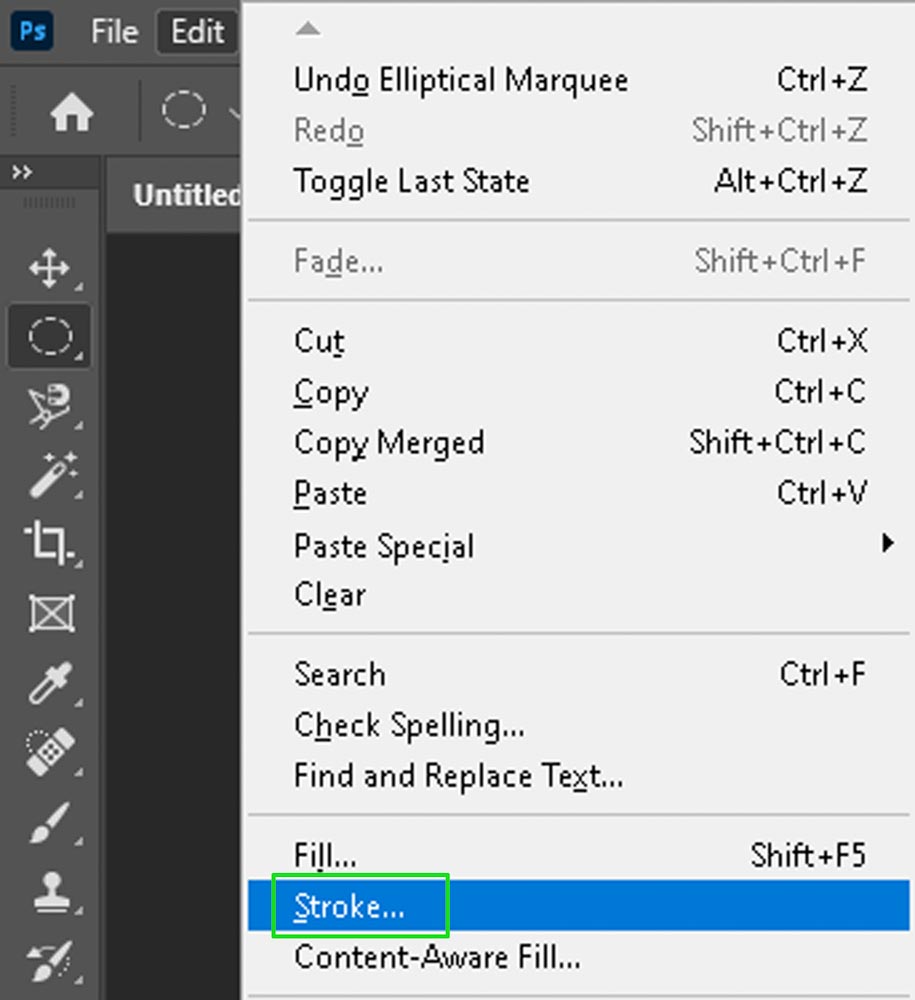
What'due south surrounding the circle is what'southward known equally marching ants, these signify a choice on the image. Once yous've drawn your circle to your desired size, click the Edit button at the top left-hand corner of your screen, and so whorl down and select Stroke.

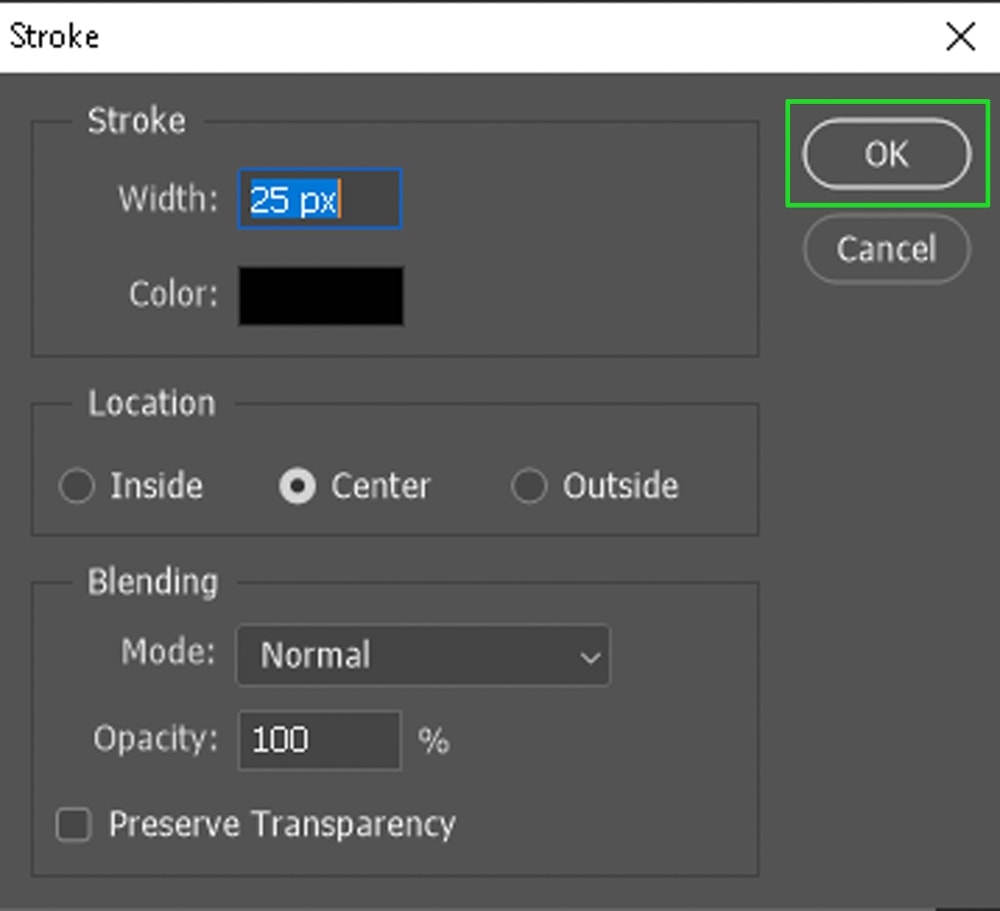
Once you've hit stroke, you'll see a pop-up menu where you tin decide on the details of the stroke. Make the width 25px, select the colour as blackness, location as center, and then click ok.

When you're finished applying the stroke, your circumvolve will look like this:

Step 6: Add A Layer Mask
At present that you've drawn the circumvolve, it's fourth dimension to proceed to make it a wonderful curved pointer. It's always best to do as much non-destructive work as possible, then we're going to use a layer mask to cut this circle in half.
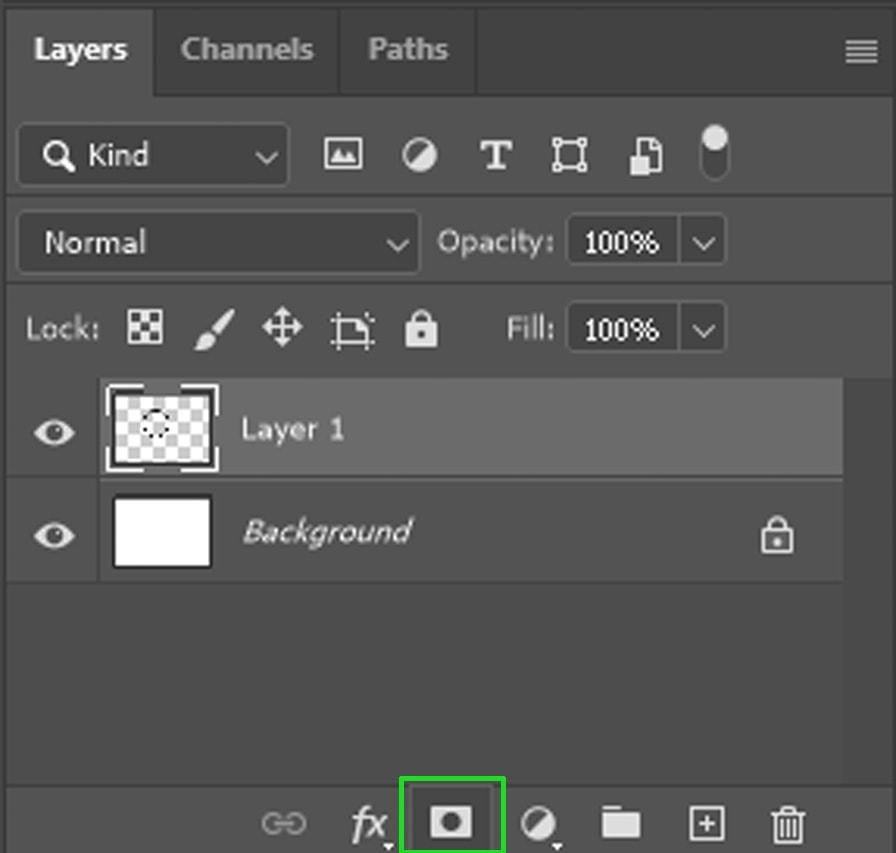
Become back to the bottom left-hand corner of your screen and select the layer mask icon (rectangle with a circumvolve in it) to activate a layer mask.

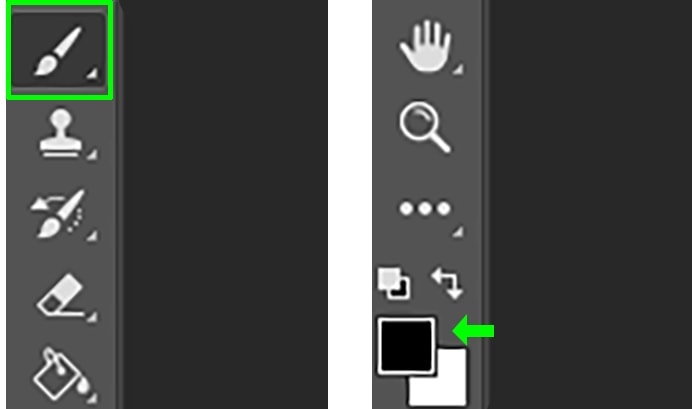
Step 7: Access The Castor Tool And Ready The Foreground Color To Black
Subsequently yous've added your layer mask, select the brush tool and set up your foreground color to black to mask a portion of the circle.

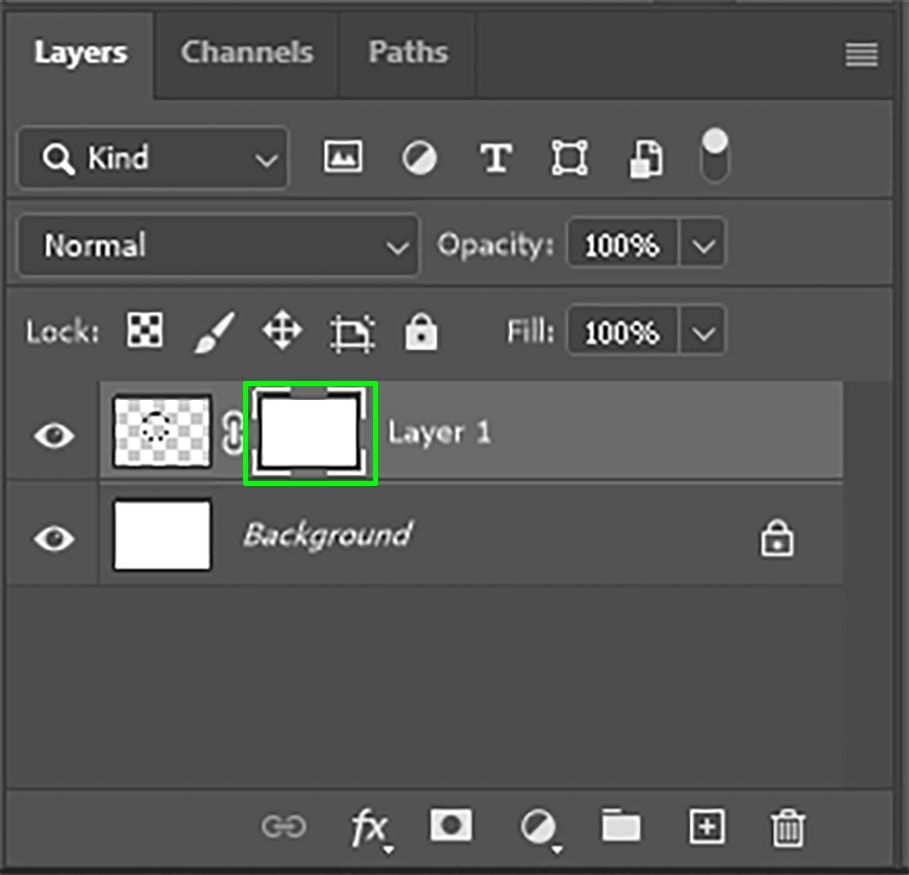
Step 8: Select Your Layer Mask
Now that you've selected your brush, and set your foreground color to black. Click on the layer mask so that you can mask out your circle rather than work on the layer itself.

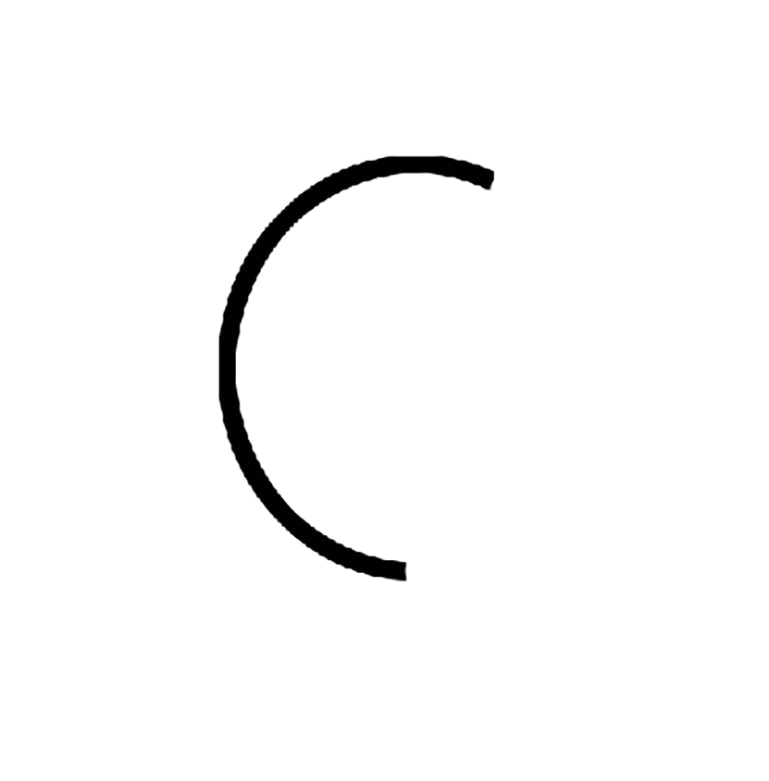
Step 9: Paint Over Half Of The Circle To Mask It Out
Now you're all set to cut your circle in half to give you that curved arrow await. Begin masking out a portion of your circle like what you run into below. To mask out your image, merely paint over the areas of your circle that y'all desire to become rid of.

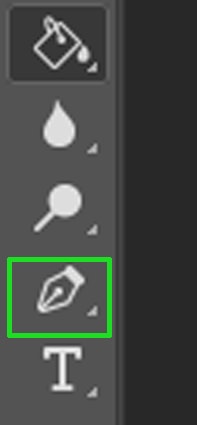
Footstep ten: Access The Pen Tool
Now that you have the curve of the arrow, it's time to brand the arrowhead. This is where the pen tool comes in. Access the pen tool by clicking it on your toolbar or press P on your keyboard.

Footstep 11: Use The Pen Tool To Depict The Arrowhead
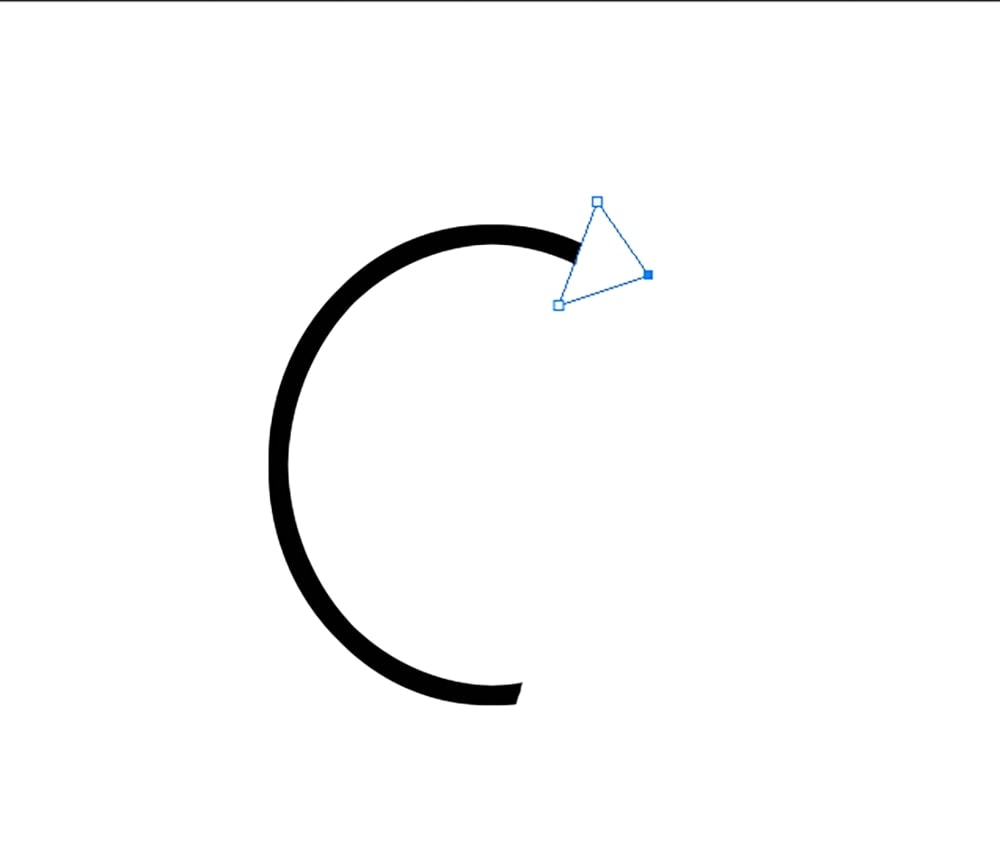
In one case you've clicked the pen tool, create a new layer and begin drawing a triangle at the beginning end of the curved line. If you didn't go it right on the first try, don't sweat, press the Command or Control push button, and select an anchor betoken to arrange it to your liking.
You tin can larn more than about using the pen tool and working with anchor points here.

Step 12: Fill The Arrowhead
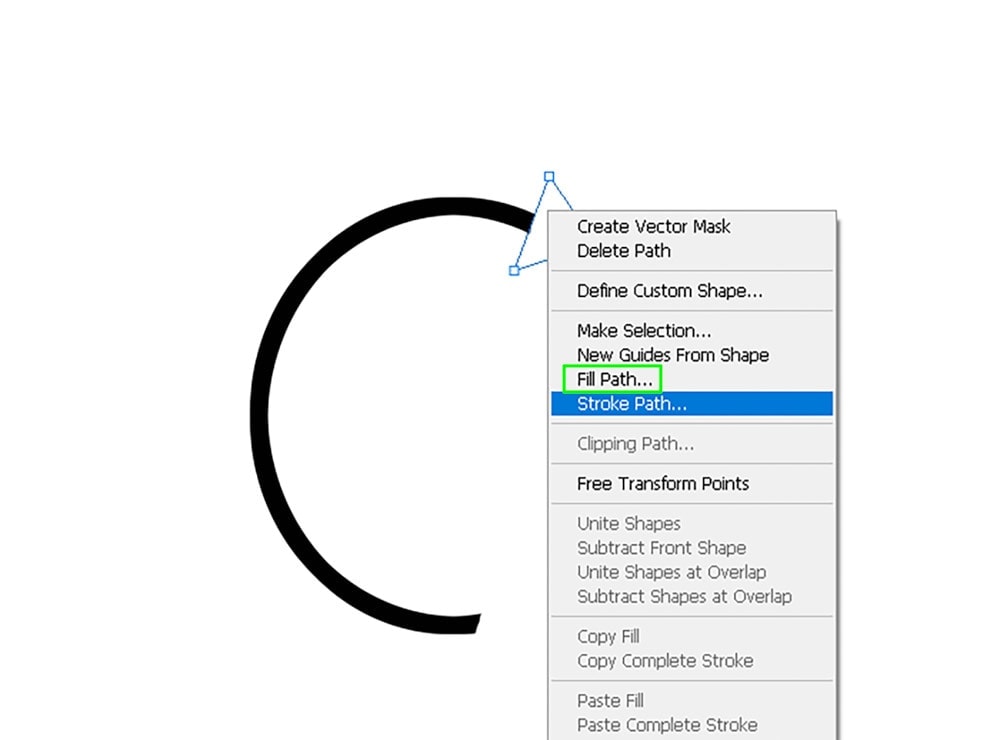
Now that you lot've drawn the arrowhead via pen path, y'all need to fill it. Right-click on the path and select "fill path" to color the arrowhead blackness.

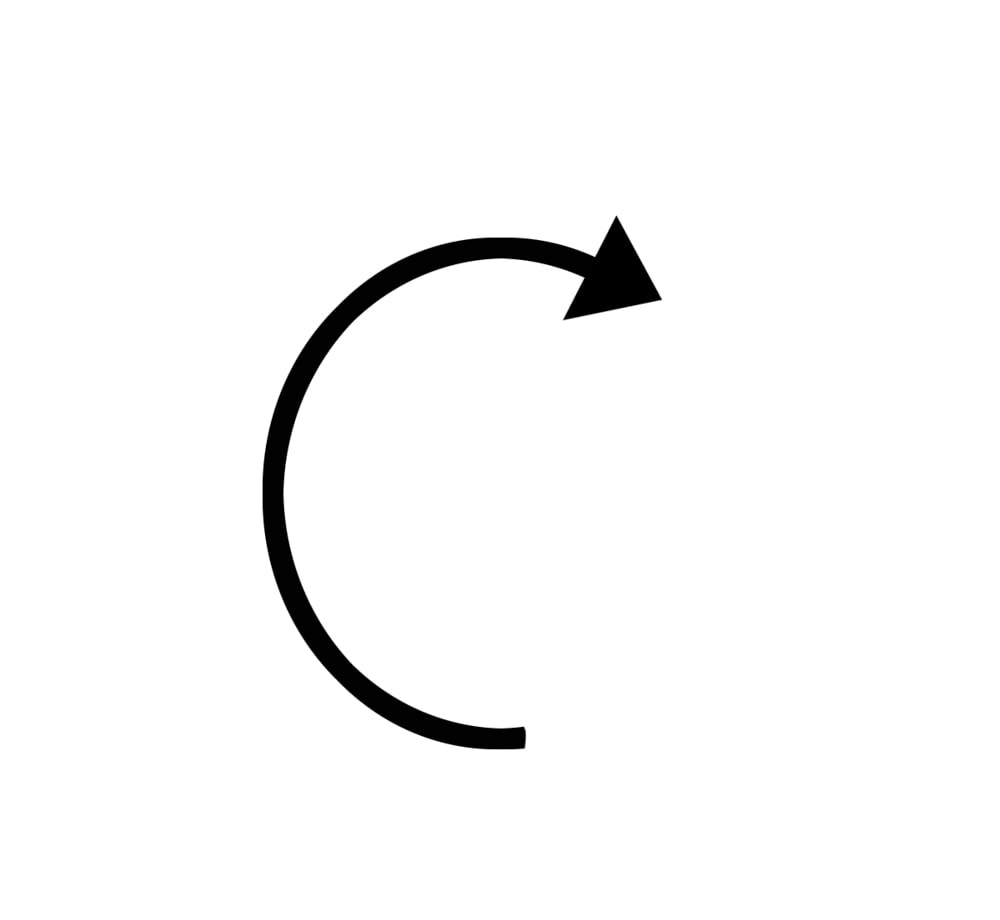
At present You've Made A Curved Arrow!
At that place you have it, you've made a curved arrow using the elliptical marquee tool and a triangular pen path!

How To Brand A Curved Arrow With The Line Tool
In the last method you learned to create an arrow in a one-half-circle, just what if you desire a more subtle bend? With the line tool you tin can quickly create a subtle bend to your arrow without dealing with whatever paths! Hither's how to do it.
Pace i: Admission The Line Tool
Select the line tool from the toolbar or press U on your keyboard to access your shape tools.

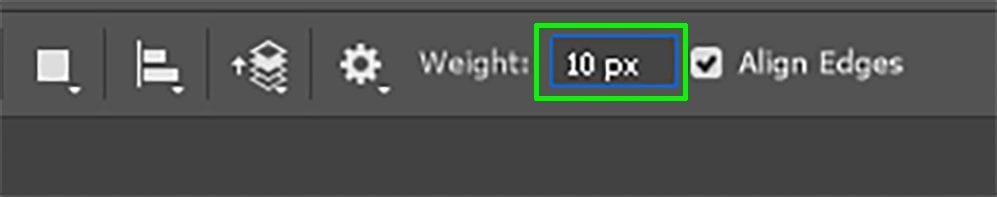
Step ii: Arrange The Line Weight
Later on you've selected the line tool, go to the toolbar at the elevation of the window and adapt the line weight. This volition determine the line's thickness. Every bit you can meet, I chose 10 pixels, only you tin can make your line as thick every bit you want.

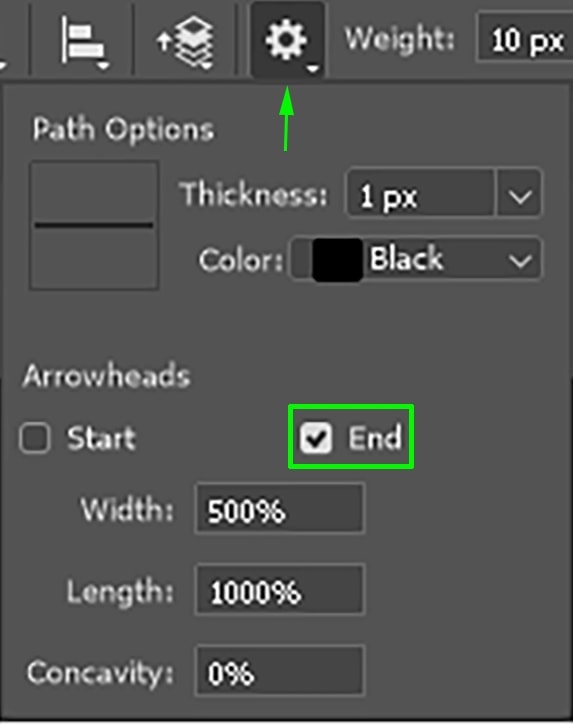
Footstep 3: Add The Arrowhead
After deciding on the line'southward thickness, it's time to decide where you're going to add together the arrowhead. Photoshop allows yous to add an arrow at the beginning or stop of a line. Select the gear icon abreast the weight option, then select "Start" or "End" from the dropdown menu to decide where to put your arrowhead. I've called to put the arrowhead at the end of my line.

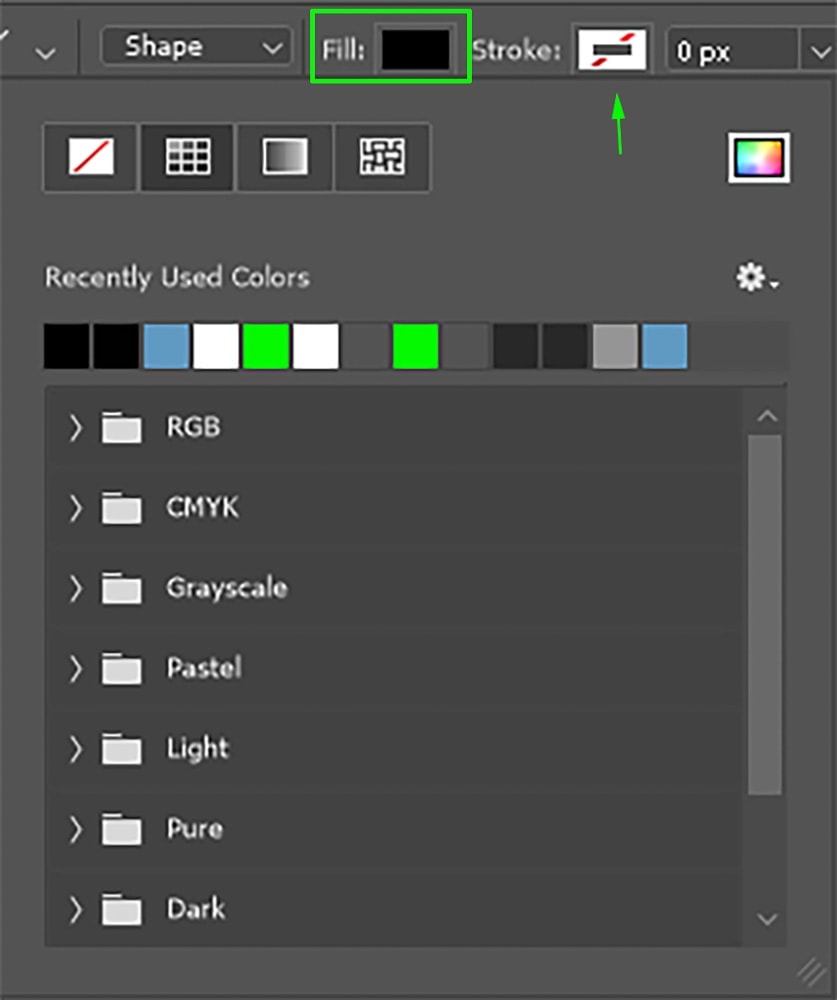
Stride 4: Pick A Color Fill up For The Arrow
Earlier you lot depict your arrow, there'south one concluding thing to selection, and that'south the color. Since yous'll be using the shape tool, you can use the "Fill" and "Stroke" options to color your pointer. The Make full selection colors the unabridged arrow, while the stroke option adds an outline.
Click the Fill option in the upper toolbar and select the color you desire your arrow to be. Echo this step for the stroke option as well.

Step 5: Depict Your Arrow
At present it'south time to draw your arrow on the canvass. The shape tool creates a new shape layer each time you draw on the canvas, so if you lot dislike your arrow, you can delete the layer and restart with ease. Endeavour not to worry well-nigh the straightness of the line likewise much, since you'll be curving it before long enough. Here's what my line looks like:

Stride 6: Activate The Free Transform Tool
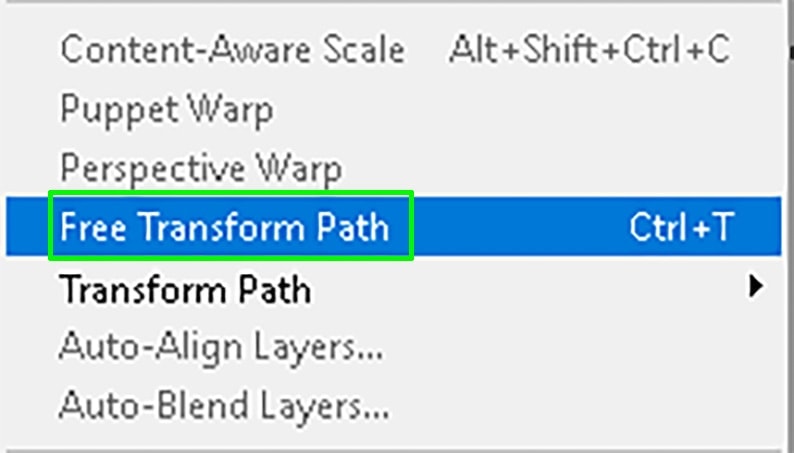
In one case you lot've fatigued an arrow that you're happy with, it'southward time to use the free transform tool to curve information technology. Click the Edit button at the top of the window and selecting "Free Transform Path" from the dropdown menu. You can also access the gratis transform tool by using the shortcut Command or Control + T.

Step 7: Actuate The Warp Tool
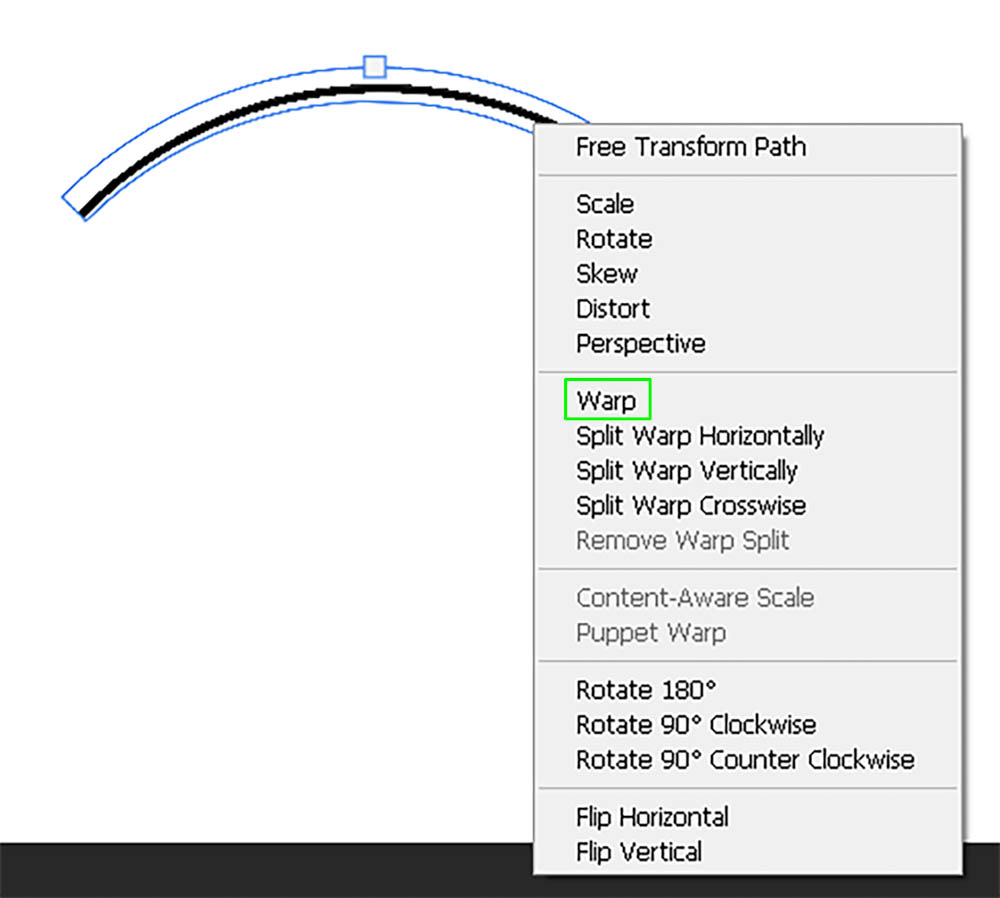
Afterward y'all've activated the free transform tool, correct-click on your arrow and select "Warp" from the dropdown menu.

Step 8: Curving Your Arrow
The warp tool allows y'all to twist your images in all sorts of ways, however for this tutorial, nosotros only demand to give the pointer a slight curve and a preset will suffice.
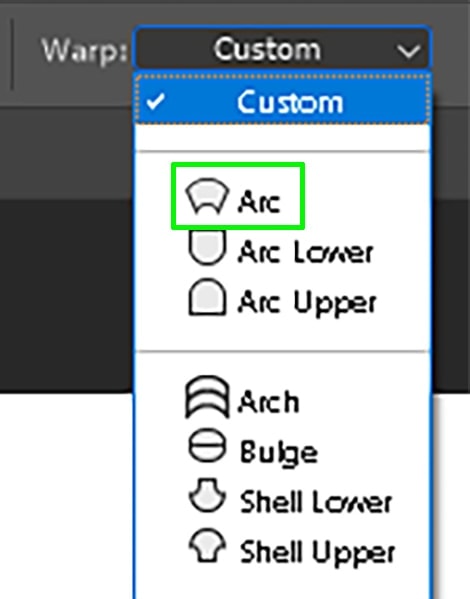
Go to the toolbar at the top of Photoshop and, from the Warp option, click "custom" to reveal a dropdown card. From that card, select the "Arc" selection. This will employ a preset warp to your arrow to add together a slight curve to the unabridged shape.

Now Your Have Another Curved Arrow!
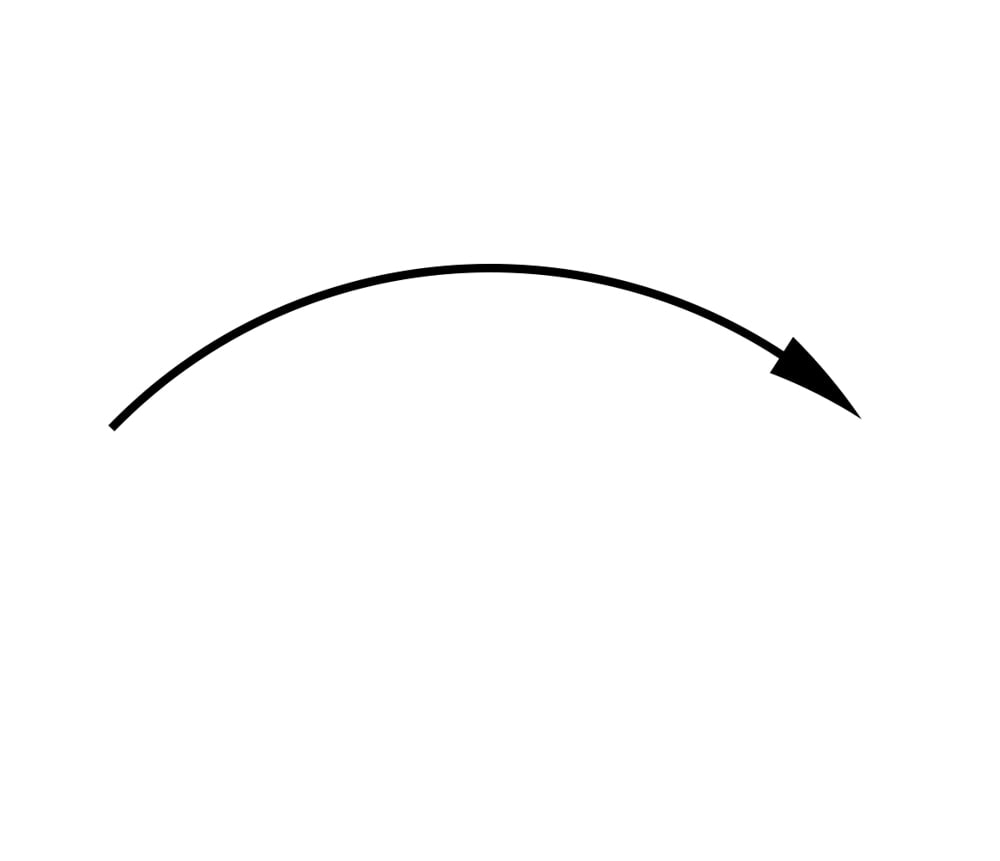
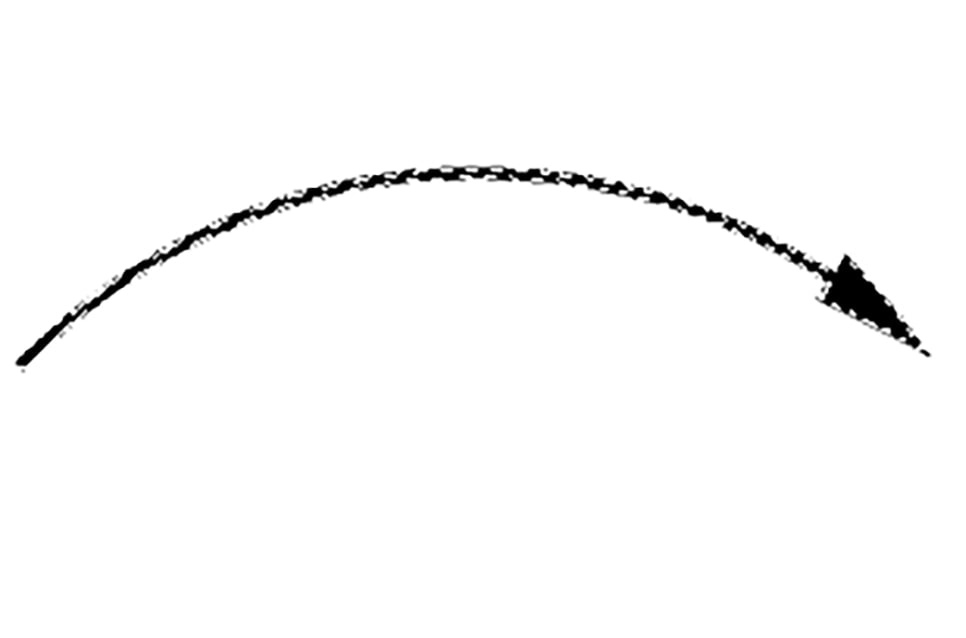
Now you've successfully made some other curved arrow. Here'due south how mine turned out:

How To Relieve Curved Arrows As A Custom Shape
Now that you've created your curved pointer, it's time to save it as a custom shape, so you tin reuse information technology whenever you lot want.
Step 0: Flatten The Layers
This method tin be used to make a custom shape out of the curved arrows made in both the offset and second methods. However, since multiple layers were used to make the curved pointer in the commencement method, yous're going to need to merge the layers before making information technology a custom shape.
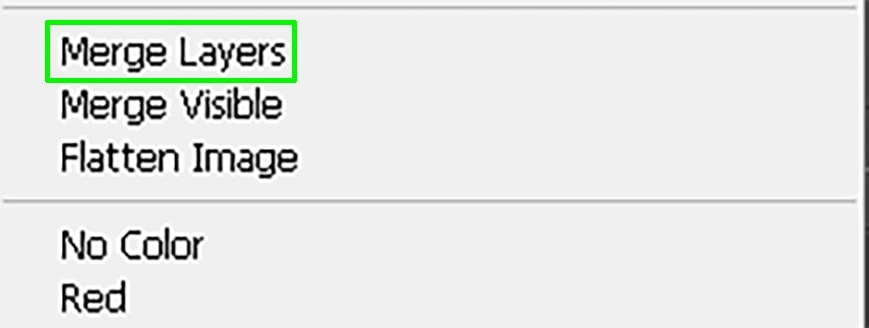
Concord Control or Control and click on layers used to brand the curved pointer (this doesn't include the background layer). Next, right-click on any of the selected layers and select "Merge Layers" from the dropdown menu. Now the layers are one, and you can make them a custom shape.

Step 1: Create A Selection Around Your Shape
Agree Command or Control and click the layer thumbnail of your pointer in the layers console. This volition plough your shape into an active pick (it'll be surrounded past marching ants).

Pace 2: Go To Edit > Ascertain Custom Shape
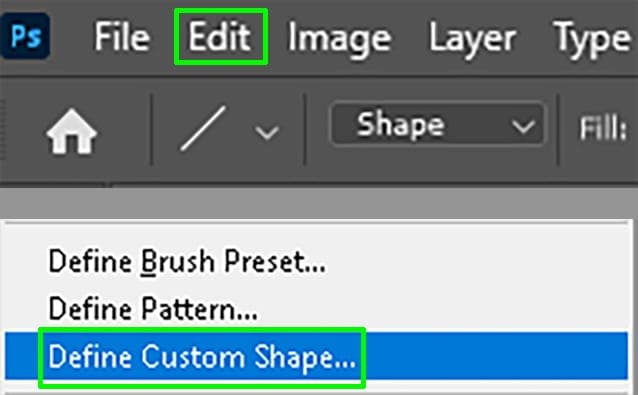
Next, click Edit in the menubar and select "Define Custom Shape" from the dropdown menu.

Footstep 3: Name Your Custom Shape
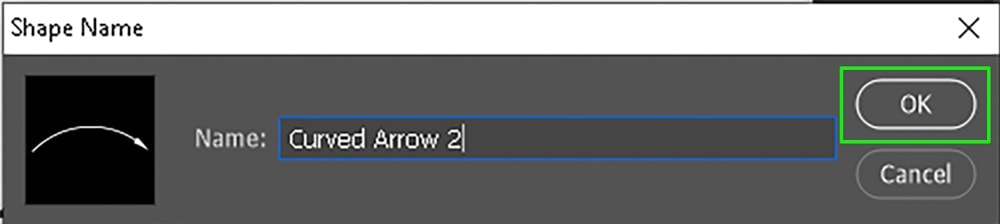
Afterwards you've clicked the "Define Custom Shape" option, you'll see a popup menu asking you to proper name your shape. Type whatever proper noun works for you lot.

Step iv: Access The Custom Shape Tool
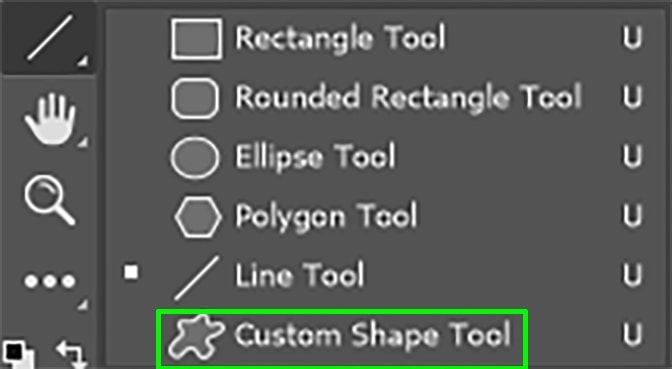
Now that you've created a custom shape using your curved arrow, it's fourth dimension to test it out. Activate the custom shape tool past right-clicking on the line tool and selecting "Custom Shape Tool" from the popup menu.

Footstep 5: Locate Your Custom Shape
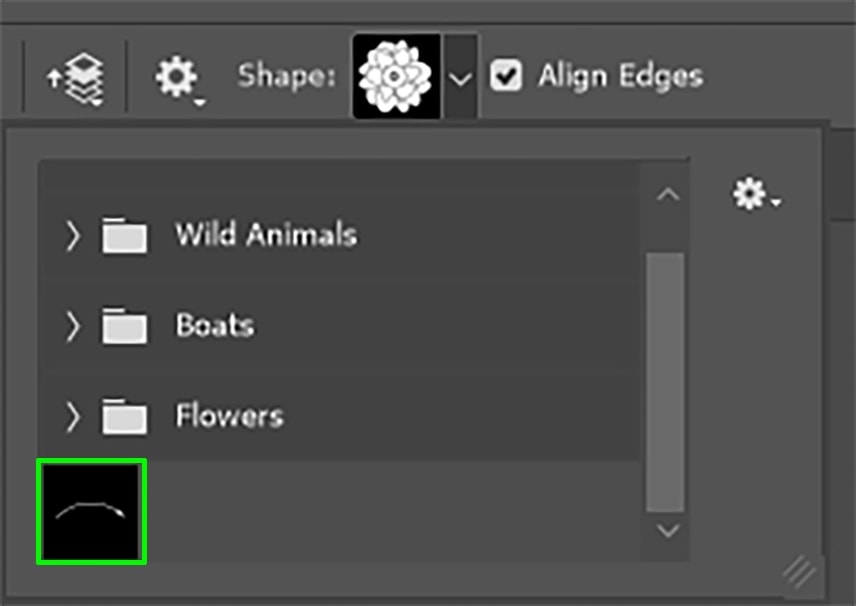
One time you've selected the custom shape tool, go to the toolbar and click the Shape option side by side to the gear icon. Scroll down the dropdown bill of fare until you see your curved arrow custom shape and click it to activate it.

Step 6: Draw Your Curved Arrow Using Your Custom Shape Tool
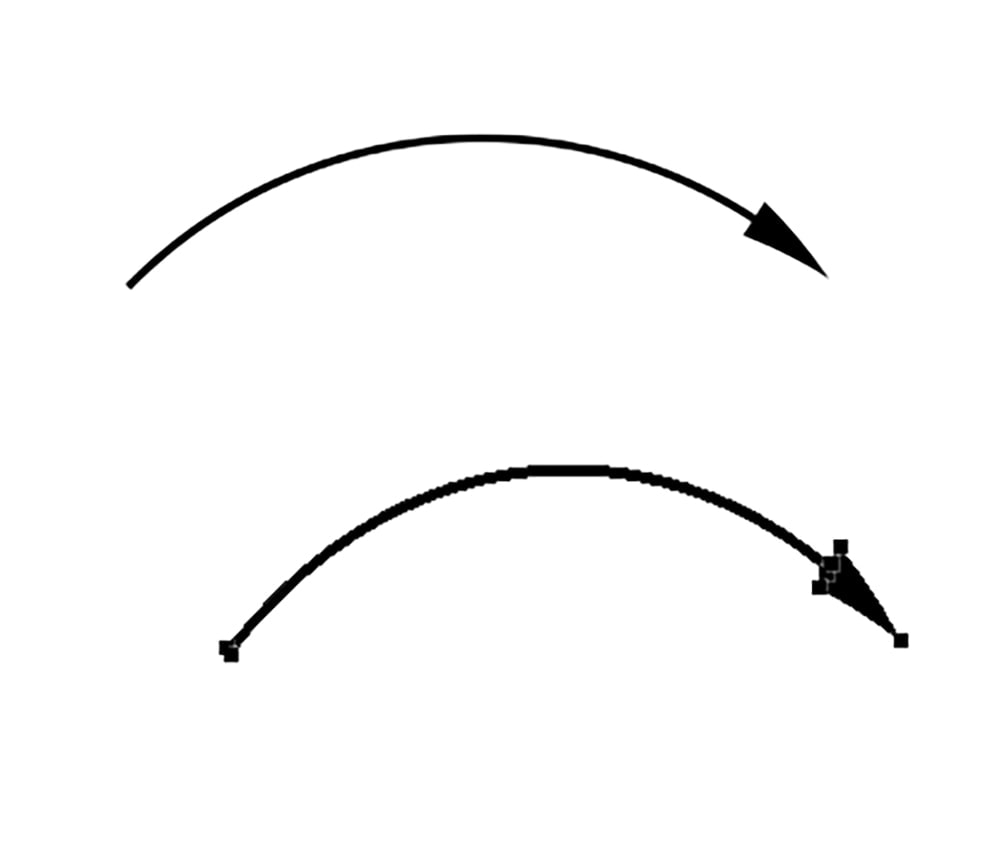
Now that you've selected your custom shape, exam it out by drawing on the sail. Past clicking and dragging out on your sail, yous volition create an exact copy of the arrow y'all made before. This fourth dimension without any transmission steps required since there is a premade shape to use!

So at present you know how to create two unlike types of curved arrows in Photoshop. Whether you want a circular curve or a slight bend, these ii techniques have yous covered. If you plan to utilise these shapes more often in the time to come, I highly recommend saving these as custom shape presets to apply in the future!
After yous finish editing your pointer, to may want to change the colour of it. To help you acquire how to do just that, cheque out this next tutorial on changing the colors of shapes in Photoshop!
Happy Editing!
Source: https://www.bwillcreative.com/how-to-draw-a-curved-arrow-in-photoshop-2-easy-ways/
Posted by: gomeztuaid1993.blogspot.com


0 Response to "How To Draw An Arrow In Photoshop Cc 2018"
Post a Comment